這個的上一篇在https://ithelp.ithome.com.tw/articles/10233130
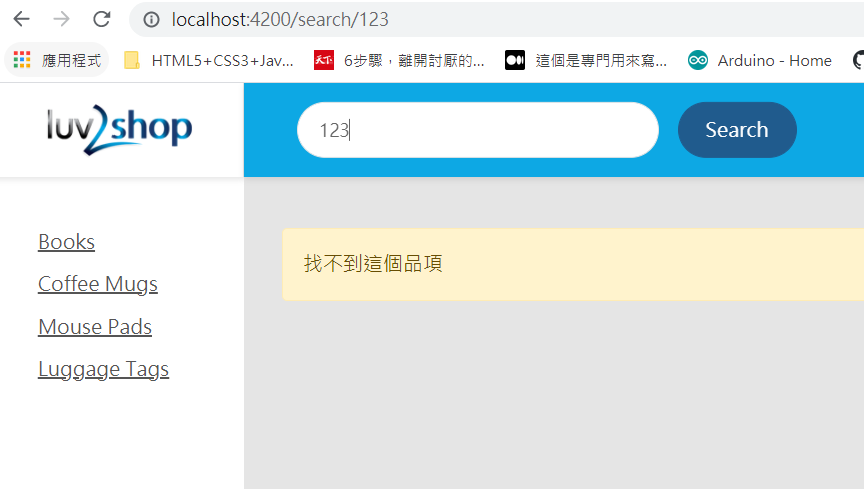
這裡要來寫當搜尋不到裡面有的東西時,的顯示:
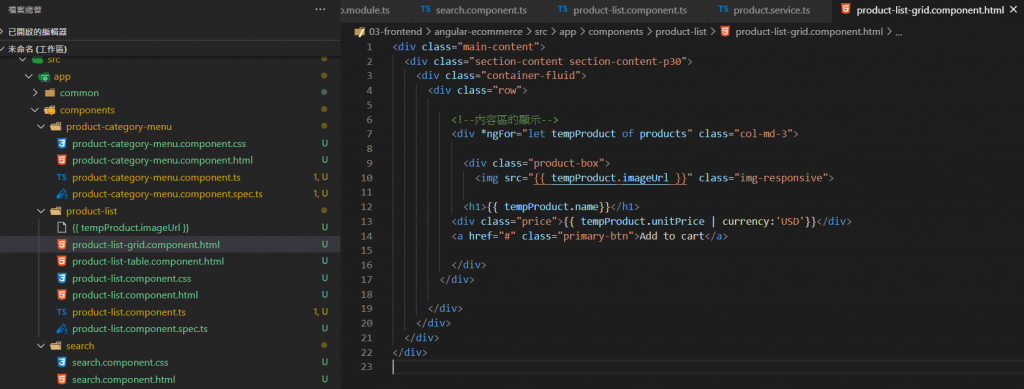
從檔案:product-list-grid.component.html
修改程式碼:
<div class="main-content">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div class="row">
<!--內容區的顯示-->
<div *ngFor="let tempProduct of products" class="col-md-3">
<div class="product-box">
<img src="{{ tempProduct.imageUrl }}" class="img-responsive">
<h1>{{ tempProduct.name}}</h1>
<div class="price">{{ tempProduct.unitPrice | currency:'USD'}}</div>
<a href="#" class="primary-btn">Add to cart</a>
</div>
</div>
<div *ngIf="products?.length ==0" class="alert alert-warning col-md-12" role="alert">
找不到這個品項
</div>
</div>
</div>
</div>

後面要從產品的明細~
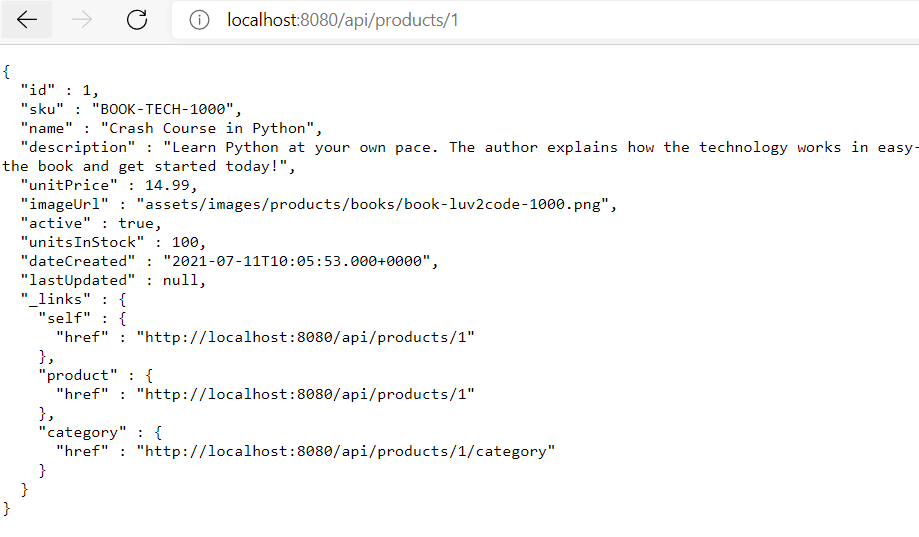
先使用http://localhost:8080/api/products/1 來確認後端有正常的啟動
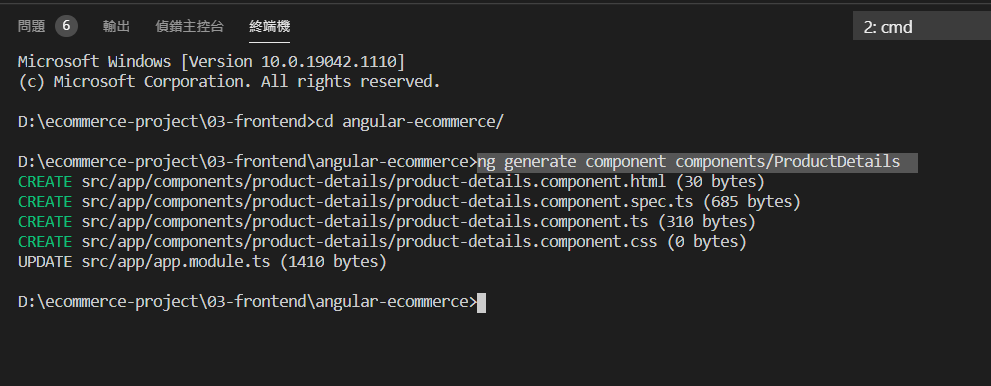
使用VS CODE 的terminal來新增 明細的component(元件)
使用語法ng generate component components/ProductDetails

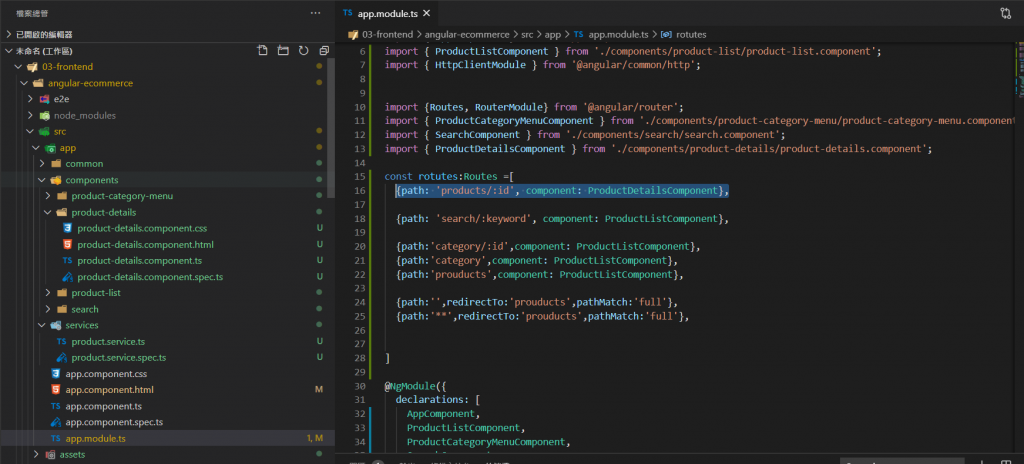
到app.module.ts檔案新增Routes
{path: 'products/:id', component: ProductDetailsComponent},

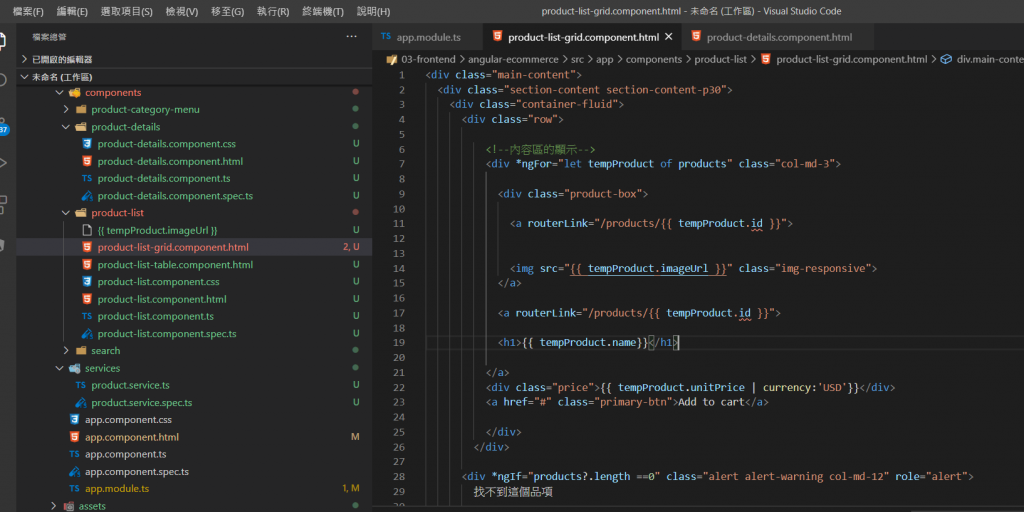
再到product-list-grid.component.html這個檔案.準備去增加產品的名稱和照片
到目前的程式碼id會反紅
讓我們繼續做下去~就可以消失
<div class="main-content">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div class="row">
<!--內容區的顯示-->
<div *ngFor="let tempProduct of products" class="col-md-3">
<div class="product-box">
<a routerLink="/products/{{ tempProduct.id }}">
<img src="{{ tempProduct.imageUrl }}" class="img-responsive">
</a>
<a routerLink="/products/{{ tempProduct.id }}">
<h1>{{ tempProduct.name}}</h1>
</a>
<div class="price">{{ tempProduct.unitPrice | currency:'USD'}}</div>
<a href="#" class="primary-btn">Add to cart</a>
</div>
</div>
<div *ngIf="products?.length ==0" class="alert alert-warning col-md-12" role="alert">
找不到這個品項
</div>
</div>
</div>
</div>
![]()
預告解決方法是:
src\app\app.module.ts
-------------------------------------------------------------------------
const routes: Routes = [
{path: 'products/:prodId/:catId', component: ProductDetailsComponent},
];
src\app\components\product-list\product-list-grid.component.html
-------------------------------------------------------------------------
<a routerLink="/products/{{ tempProduct.id }}/{{currentCategoryId}}">
<img src="{{ tempProduct.imageUrl }}" class="img-responsive">
<h1>{{ tempProduct.name }}</h1>
</a>
src\app\components\product-details\product-details.component.html
-------------------------------------------------------------------------
<a routerLink="/category/{{categoryId}}" class="mt-5">Back to Product List</a>
src\app\components\product-details\product-details.component.ts
-------------------------------------------------------------------------
const PROD_ID = 'prodId';
const CAT_ID = 'catId';
@Component({
selector: 'app-product-details',
templateUrl: './product-details.component.html',
styleUrls: ['./product-details.component.css']
})
export class ProductDetailsComponent implements OnInit {
product: Product;
categoryId: number; <======== Add
constructor(
private productService: ProductService,
private route: ActivatedRoute
) { }
ngOnInit() {
this.categoryId = +this.route.snapshot.paramMap.get(CAT_ID); <======== Add
this.route.paramMap.subscribe(() => {
this.handleProductDetails();
});
}
}
這個得下一篇在https://ithelp.ithome.com.tw/articles/10258216
